Table of Contents
An effective website structure is the cornerstone of a memorable online experience. It forms a navigational blueprint that guides visitors seamlessly to the information they need while boosting your site’s SEO performance. A well-organized layout creates clear, predictable pathways that build trust and encourage user engagement, ultimately reducing bounce rates.
Crafting your website’s architecture is a pivotal step in establishing your brand’s digital identity. Beyond the allure of colors, fonts, and graphics, the underlying structure remains the true backbone of your online presence—ensuring that your content is accessible, intuitive, and primed for discovery. By integrating comprehensive UI/UX strategy design into your development process, you further enhance usability and create an environment where visitors effortlessly connect with your brand and explore your offerings in depth.
What is website structure?
Website structure is a roadmap for both users and search engines. It’s the way your website’s pages are connected, creating a clear path for visitors to find what they need. Think of it like a well-organized store: customers can easily browse aisles and find what they’re looking for, leading to a positive experience.
Website structure is the hierarchy, order, and organization of a website’s pages. It’s based on the user experience and connects all pages with a navigational system of menus, internal linking, and content. A clear website structure does more than just guide website visitors:
- Helps Search Engines Understand Your Site: Search engines like Google use crawlers to analyze your website’s structure. A well-defined structure makes it easier for them to map out your content, understand what’s important, and rank pages accordingly.
- Improves User Experience (UX): Imagine walking into a messy store with no clear layout – it’s frustrating! The same goes for websites. A good website structure makes it intuitive for users to find information quickly and easily, boosting their overall satisfaction with your site.
- Enhances Website Accessibility: A well-organized website structure, with clear headings and links, benefits everyone, including users with disabilities who may use assistive technologies to navigate the web.
Let’s start with the purpose of your website
What is the purpose of your website? Are you imparting practical information like a ‘How-to guide,’ for example? There are many different purposes that websites may have. But core functions common to all websites include;
- Describing Expertise
- Building Reputation
- Generating Leads
- Sales and Aftercare
Your brand identity is everything; It begins with how you define your brand. Align your website accordingly with consistent aesthetics, color, and written content. If your site requires a lot of information, ensure a user’s needs are readily accessible. A web development company will guide you on the types of pages and their hierarchy you’ll need on your site. This includes discovery, wireframes, and overall designs.
Effective website structure is backed by strategy. Even the most attractive, user-friendly website isn’t successful when it falls short of providing new visitors with a clear sense of who you are and what you offer. Above all, your design needs to direct visitors to do what you want them to do with CTA’s (calls to action).
Take Action
Learn more about our web design service and options available to you, or contact our specialists to discuss how we can realize your vision.
Top 7 website structures for superior SEO and seamless UX
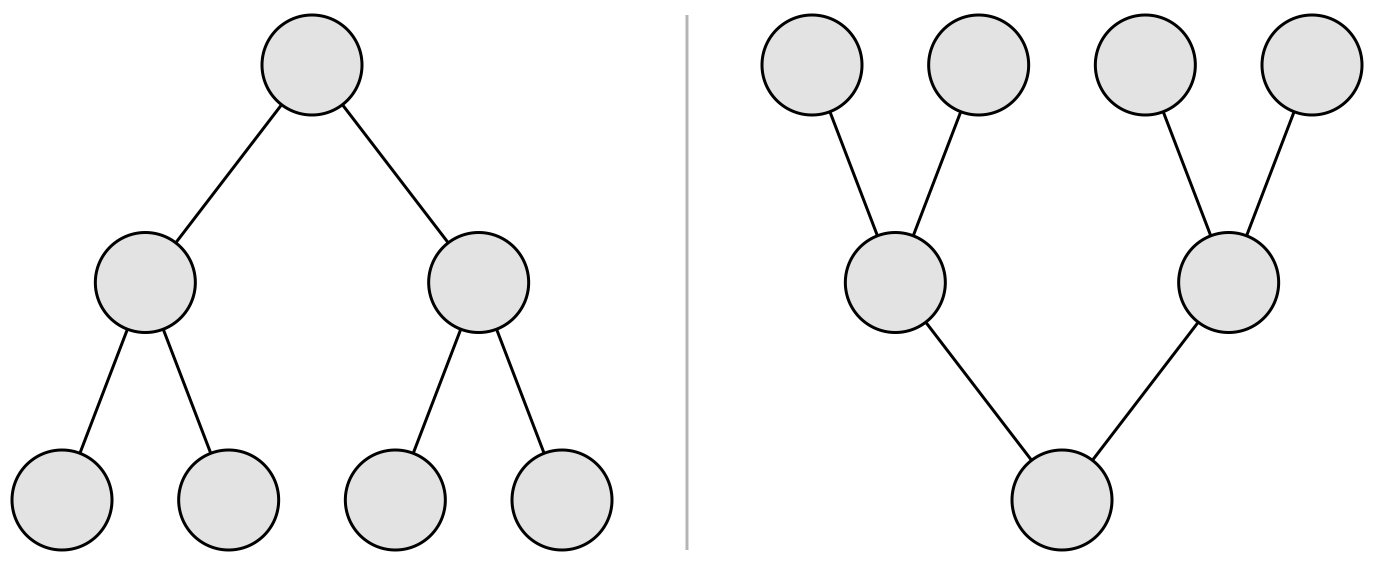
1. Top-down approach
This approach focuses on structuring the general categories of the content first and then gradually breaking them up further into subcategories. It is consistent with the hierarchical structure described below.
2. Bottom-up approach
This website structure approach catalogs the overall content into categories and subcategories. It first groups the elements into the lowest-level categories and then makes groups for the higher-level categories
3. Hierarchical model

The top-down hierarchical model is the most common type of site architecture. It is often used in web applications that contain a large amount of data. That branches out into categories and pages. Sites like CNN.com and BBC.co.uk are great examples of the hierarchical model.
Information hierarchies are the best way to organize the most complex bodies of information. Because Web sites are usually organized around a single home page, hierarchical schemes are well suited to website organization. Hierarchical diagrams are very familiar in corporate life, so most users find this structure easy to navigate.
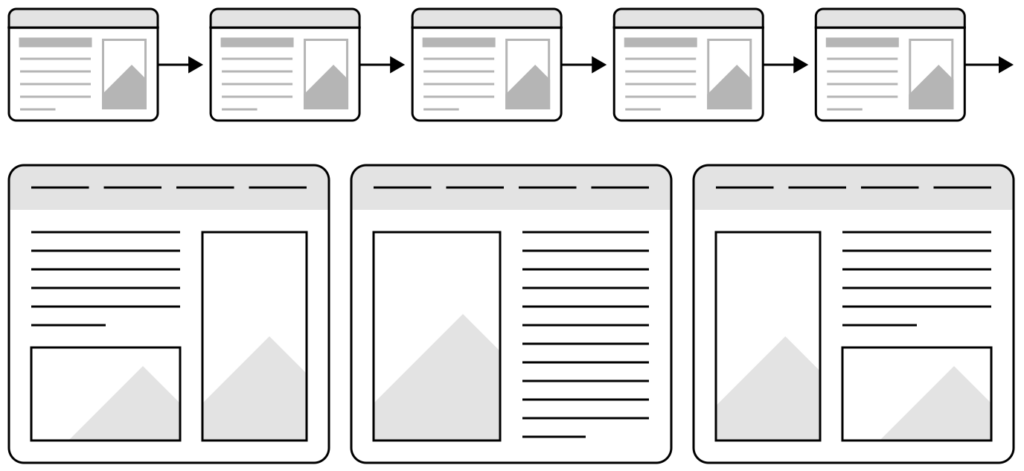
4. Sequential model

The sequential model can be used to develop flows for a process. Sequential models are popular when leading users through a sequence like onboarding or training modules. The user is taken through the process step-by-step. UX designers can use this model to create flows for a linear process. Individual pages on wikiHow.com are good examples of pages designed with a sequence in mind.
5. Matrix model

The matrix model of a web structure lets users choose where they want to go next. It is one of the oldest site structure types on the internet. This model is unique and non-traditional in its functioning. This type of site is best navigated via search or internal links. Wikipedia is a great example of the matrix model.
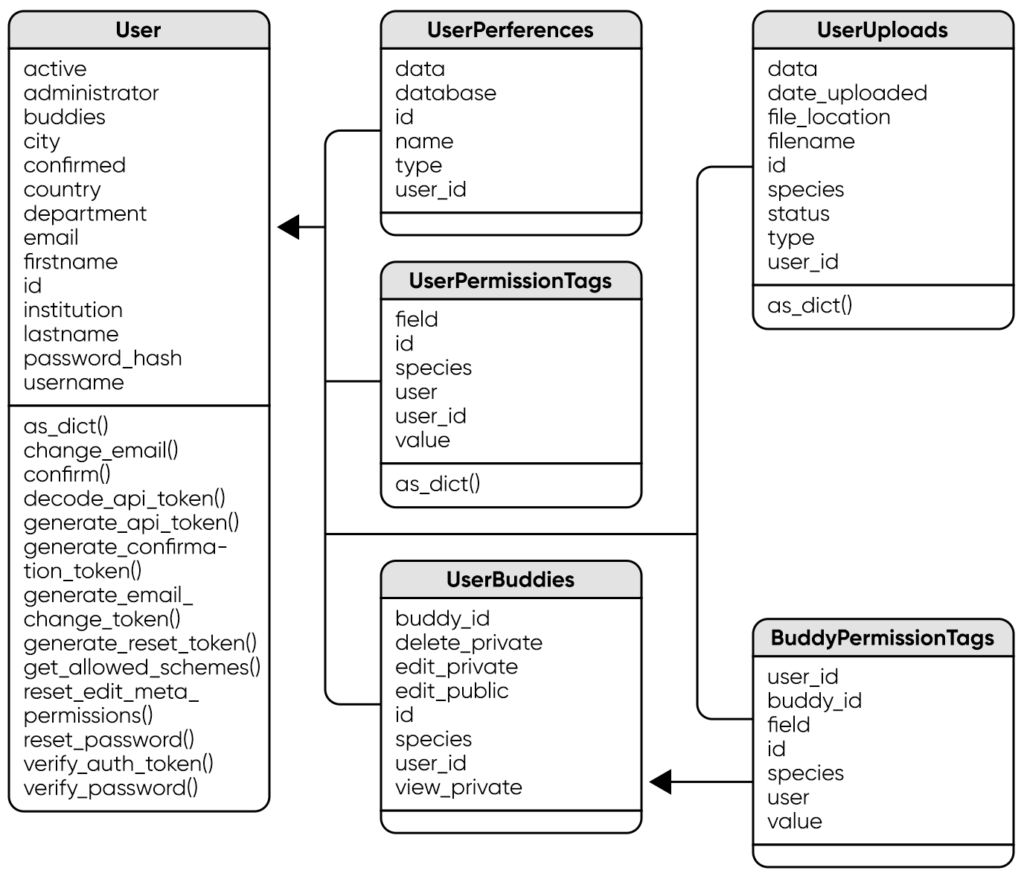
6. Database model

A database model is a dynamic, bottom-up approach to the website structure. This involves considering a page’s metadata and adhering to robust information architecture and taxonomic best practices. Medium.com and its posts and pages are a great example of a database model. This model structures a website so visitors can locate the specific, detailed information they seek. The database model of a web structure captures the logical structure of a database.
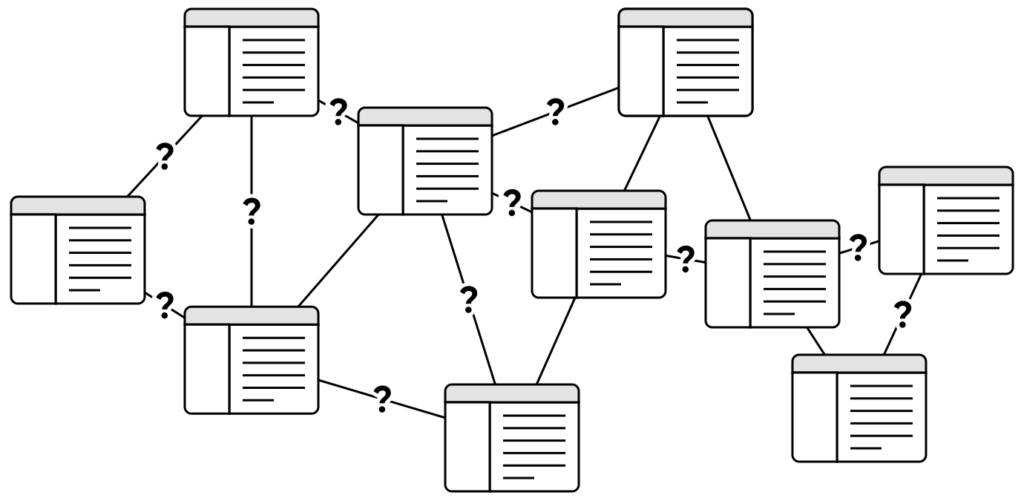
7. Webbed structure

Weblike organizational structures pose few restrictions on the pattern of information use. In this structure, the goal is often to mirror associative thought and the free flow of ideas, allowing users to follow their interests in their own unique, idiosyncratic pattern. This organizational pattern develops with dense links both to information elsewhere on the site and to information at other sites. However, the goal of this organization is to exploit the Web’s power of linkage and association to the fullest, weblike.
What are the required components of most website structures?
As UX designers, website developers look for the ideal site structure when designing a new site based on user needs and business goals, while also integrating Responsive web design principles to ensure optimal performance across all devices. The standard website structure can be viewed like a pyramid: it comprises a home page, categories, subcategories, and individual posts or pages.
The ideal website structure looks like a pyramid, starting with the home page at the top, then categories, subcategories, and individual posts and pages.
- Home page: The homepage of your website can be referred to as a central place from where the whole website is navigated. It’s essential for your homepage to include links to all important pages of your website and guide the users to the information that they need.
- Categories: Categorization is an essential part of most website structures. Designers help users make decisions faster and easier with well-planned categorization.
- Subcategories: Subcategories provide a structured methodology for browsing and categorizing information under each category accurately and intuitively for websites that go beyond a ‘flat structure.’
- Individual pages and posts: Individual posts and pages are the essential elements of a website. Designers should focus on creating a meaningful information hierarchy within every page so the user has less to consider when consuming content.
- Navigation: The best way to create good navigation is using short phrases and simple language for the content.
- Breadcrumbs: – A breadcrumb trail consists of clickable links that provide your website structure to users and help them discover different posts on the website.
Take Action
Learn more about our marketing services and options available to you, or contact our specialists to discuss how we can realize your vision.
Is there an ideal website structure?
There is no ideal structure because different websites will have different types of structures that best suit their needs. It depends on your site’s objectives, scope, and perhaps your budget for website development.
Google’s take on best site structure
Digital marketers and SEO professionals know the seemingly infinite number of elements that affect your website’s SEO effectiveness, from technical performance and security to SEO and user experience factors that drive engagement.
“Conventional site architecture” refers to what we typically see on most modern websites. Also known as Hierarchical Pyramids, this structure goes from one general subject to more specific subtopics, with the final result resembling a pyramid.
As described previously, in this type of site architecture, the home page would be the top of the pyramid, the second row would represent subtopics linked from the main navigation, and the interlinked pages from those navigation pages would act as the remaining rows in the pyramid.
When a website lacks this conventional site structure, it is often flat. This means that all pages are one click away from the home page, so it would appear “flat” with the navigation depth of the site. Flat site structures generally result in crawlability issues. If nothing links off of a page to another related page, it makes it difficult for Google to understand your website.
The takeaway? Conventional site structures are popular because they work with a hierarchical site architecture that provides key indicators of the meaning of your website’s pages and how they relate to one another.
SEO & website structure
A website structure is a result of meticulous thinking and organization. It is a pivotal aspect of SEO and should ideally be done before creating your website. However, if your website is live, you can always rework the design and improve its structural organization for SEO services. Do not hesitate to invest your time and resources to create an SEO-friendly website.
- URL structure: The URL structure should follow the page hierarchy. This won’t be an issue if you already have a good website structure. However, pay close attention to the ‘slug.’ A slug refers to the tail end of the URL. Using a readable name in the slug instead of the ID number of the page helps crawlers and users to read better and understand the page’s content.
- W3C Validation: The World Wide Web Consortium (W3C) validation is a process to check the compliance of your website’s HTML and XHTML documents to well-formed markup requirements. W3C validation ensures that the site works the same in all browsers.
- Use a suitable JavaScript framework along with HTML and CSS: When designing your website, using HTML and CSS is the safest method. However, using JavaScript will make your site appealing to users. You need to use a suitable JavaScript framework for your website. A crawler can now render over 1000 web platform features, making SEO easier.
- Links provide valuable context to Google that is integral to SEO: Google takes your internal links as a signal of the importance and meaning of each of your web pages. This is why you should never have “orphaned pages” on your website and why pillar content pages must be linked within the page itself and throughout your website. Incorporating robust on-page SEO analysis tools into your strategy can further help you identify optimization opportunities and ensure that every link sends the right contextual signal, making it easier for Google to crawl and understand your on-page material
- Each level should be a deeper dive into the pages above that: Ultimately, Google’s algorithms cater to what’s best for the user – the best content, the best site speed, and the best site structure. If you’re doing what’s best for the user, delivering quality in the easiest, most effective way possible to increase SEO. After all, Google’s bots crawl your website very similar to how a user might browse your website if they were trying to make sense of what it’s all about. It then uses those observations to determine your ranking.
- Additionally, ensure your categories are keyword-optimized and can help users understand where they’ll end up. Ideally, you’ll want the main categories to be general keyword, with each level having more specific, long-tailed keywords consistent with a particular need.
This will help them navigate your website with ease, which, again, boosts your overall site’s SEO. Google will see that they’ll spend more time on a page and have multiple pages per session with click-throughs — a pivotal signal to Google that they’re finding what they’re looking for.
Tips for website structure optimization
- Set goals for a practical sitemap structure. Goals should be measurable benchmarks, including increased readership, eCommerce conversions, newsletter signups, purchases, etc.
- Research your audience. Compile relevant information about your target audience(s). Find out what other sites they spend time on, where they shop, search volume for your keywords, and the more granular demographic information like average age, browsing locations, country, language, etc.
- Research your competitors. Finding out what your competitors are doing can help shape what you do and don’t do. Look at their sites and note what’s popular, what’s on their homepage, what content is getting the most engagement, how’s their site organized, what’s not working, and what can be improved.
- List your content for a solid website structure plan. List all the types of content you’d expect to put on your website and group them by similar characteristics. Assign classifications, which allow you to refine categories for your content further.
- Plan your website structure for content. To plan your website structure for content is to break down the information into groups relating to the topics, main categories, and subcategories your site covers. This helps establish the information hierarchy, going from generalized to more specific.
- Develop an internal linking strategy. Internal linking brings your sitemap to life. Aside from your main menu, these strategically placed links are a key way your visitors will navigate your site – also helping to lower your bounce rate, increase page views, and even boost conversion.
- Keep navigation depth more horizontal. The goal here is to ensure that users can find the info they need in as few clicks as possible. This also allows search engine bots to crawl your site more easily, resulting in your showing up in more search results. When in this development phase, strive to go no further than 3 or 4 clicks deep.
- The sitemap is IA’s primary reference document. It communicates both the physical layout of your new site as well as the navigation to designers, developers, team leads, and clients.
Because each website is as unique as the company behind it, the information you present may require its content structure, another reason it’s important to pre-plan.
Consult OWDT for your web development projects
As a professional web design company, OWDT has an expert team of web developers, designers, marketers, and SEO specialists who can be entrusted to optimize your brand and expand your business. Our awards and testimonials say more about us than we can. Our anonymous surveys constantly show that our esteemed clients are positively satisfied with the work, guidance, and security that OWDT has provided and continues to provide 365/24/7.
OWDT not only focuses on providing world-class web design services but utilizes the most cost-effective strategies to ensure maximum return on investment for its clients. Our SEO services aim to drive organic website traffic, improving online visibility and boosting the brand’s online presence. Additionally, our team understands the importance of making our clients look trustworthy, and we work diligently to ensure that our products portray brands in the best possible light. By incorporating robust technical SEO services that optimize your website structure, we create a seamless user experience while enhancing your site’s overall crawlability and performance.